Perfect Alignment with Mark Zones:
A must-have Glyphs Plugin
“Mark Zones” is a plugin for GlyphsApp that brings your alignment to a whole new level. True to its name, it primarily showcases zones designed for your marks, diacritics, and accents. However, its versatility extends beyond that. Let's delve deeper into its capabilities.
Why is it better than Guidelines?
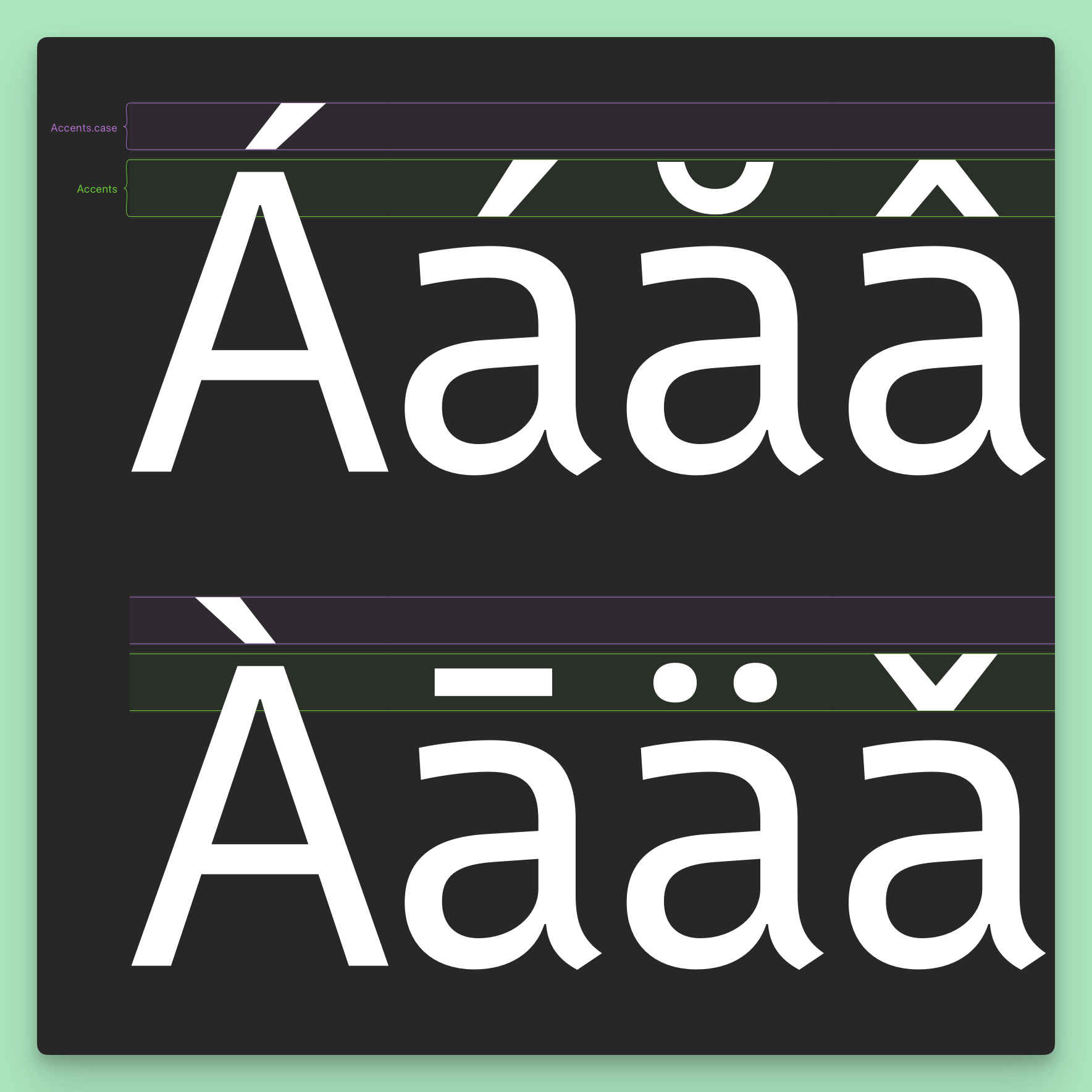
When it comes to aligning marks, diacritics, and accents, traditional guidelines fall short. They quickly clutter your Edit View, making it challenging to distinguish between different lines.
With “Mark Zones”, you already have the necessary pairs, which you can customize with colors, names, and view filters like scripts or glyph types.
Moreover, traditional guidelines lack the ability to provide overshoot. Achieving a clean and practical display of what this tool does with guidelines requires multiple adjustments to each individual guideline. In contrast, with “Mark Zones”, a single adjustment such as position or overshoot is enough.
Each zone can be assigned a distinct color, a feature unavailable with guidelines.
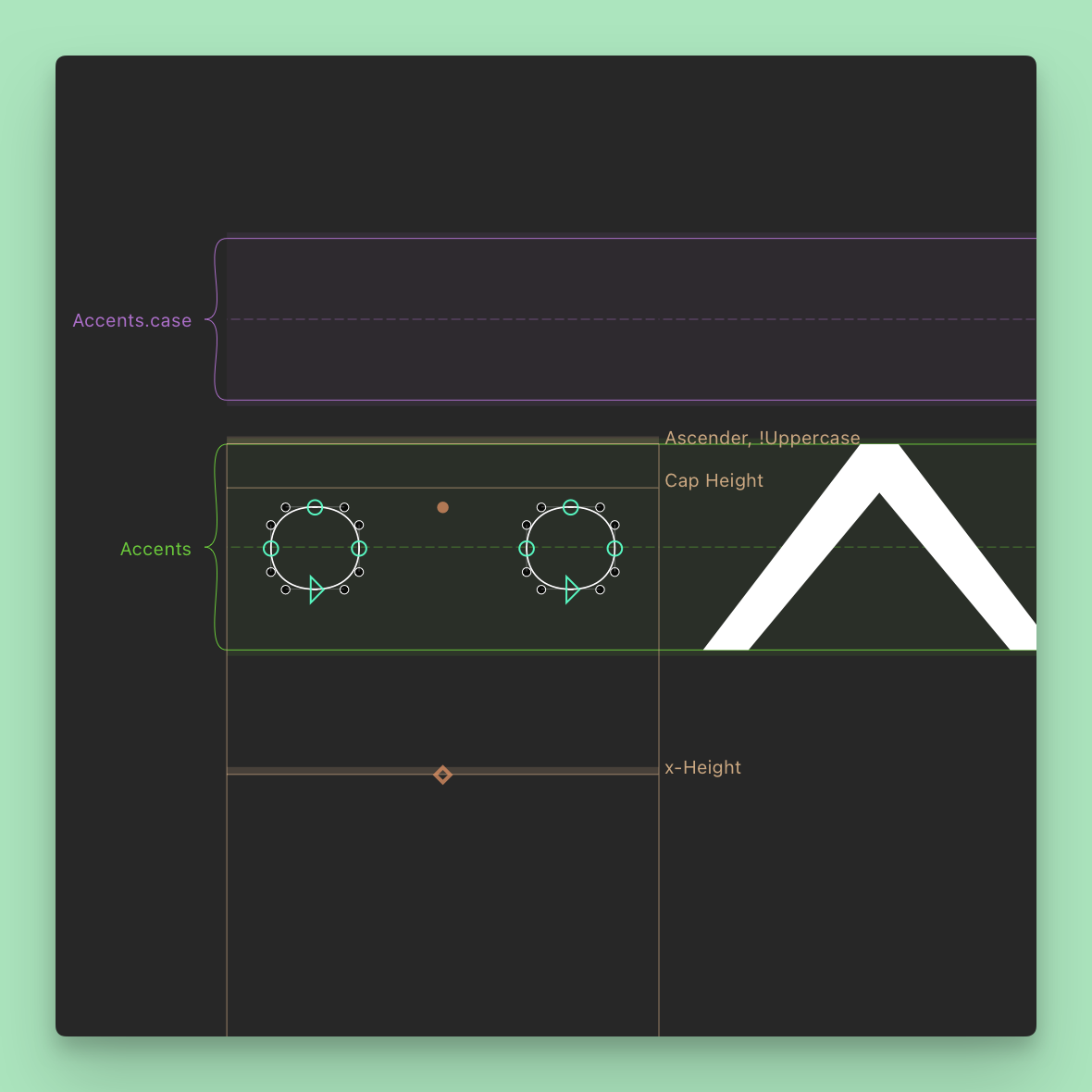
“Mark Zones” sports additional intelligent features. For instance, if labeled as “Anchors”, it highlights any anchors not positioned on that specific zone or line, indicating potential misalignments.
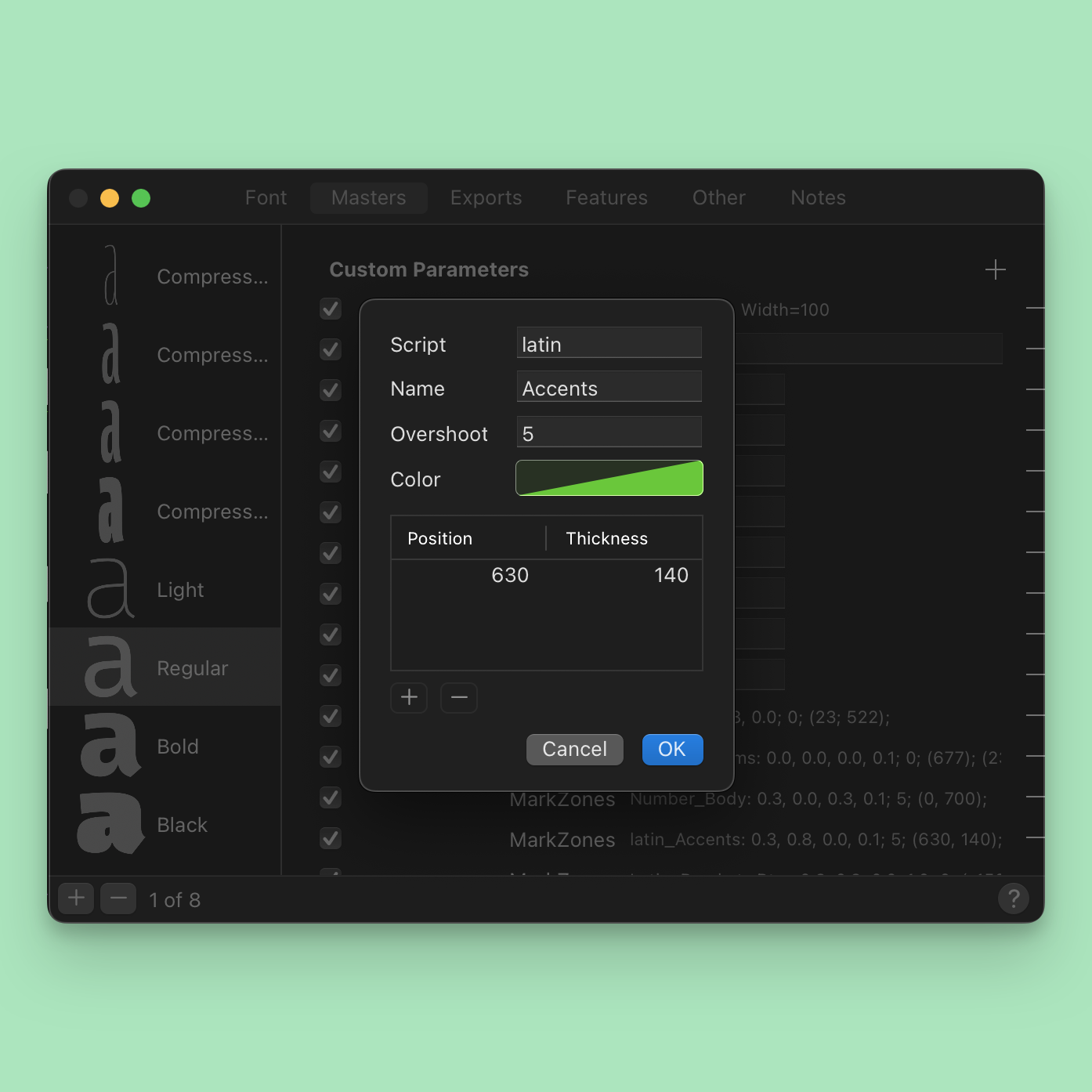
These zones are stored within the font as Custom Parameters. You can create as many zones as needed, even grouping multiple zones within a single Custom Parameter for shared attributes like color, name, overshoot size, and filter. This functionality also enables you to easily show or hide specific zones via the font info settings.
This plugin for GlyphsApp improves your typefaces’ quality!
Key Features
- Clean: A zone for aligning marks is better than a sets of guides.
- Organization: Color and name your zones.
- Overshoot: Round or pointy marks need to stick out of their zones. Welcome overshoots.
- Filter: Show certain zones only for some glyphs or scripts.
Say goodbye to misaligned marks with Mark Zones!
Often Asked
- Either click the Install button above, and then:
- Allow the browser to open Glyphs.
- Accept the install dialoge in the app
- Relaunch Glyphs
- Or do it manually:
- Open Glyphs
- Open the Plugin Manager by selecting Window → Plugin Manager.
- Search for “Mark Zones”
- Click Install next to the Mark Zones plugin preview.
- Relaunch Glyphs
You can always contact me via my contact form below. Another way is to open an issue on GitHub.